∼ Gandul din prima parte a zilei:
Vederea (toata perceptia) e oglinda mintii, in ea se reflecta starea mintii.
∼ The thought in the first part of the day:
The sight (all perception) is the mirror of the mind, in it the state of mind is reflected.
Daily Test with Code Example
HTML
CSS
JavaScript
PHP-MySQL
Which tag is used to include external CSS file in web page?
<body> <script> <link><link href="/templ/style.css" rel="stylesheet" type="text/css" />
Which CSS property sets the text size?
font-weight text-decoration font-sizeh2 {
font-size: 1em;
}Indicate the JavaScript property that can add HTML code into an element.
text value innerHTMLdocument.getElementById("someID").innerHTML = "HTML content";Click on the function that returns the number of characters of a string in PHP.
count() strlen() stristr()$str = "http://CoursesWeb.net/"; $nr_chr = strlen($str); echo $nr_chr; // 22
Latest Articles on CoursesWeb.net
The Four Agreements
- The Four Agreements, by don Miguel Ruiz in PDF format and audio/video MP4. Spirituality book.In The Four Agreements, don Miguel Ruiz reveals the source of self-limiting beliefs that rob us of joy and create ...
jsSHA - SHA Hashes and HMAC in JavaScript
- jsSHA JavaScript library for the SHA hash family: SHA-1, SHA-224, SHA3-224, SHA-256, SHA3-256, SHA-384, SHA3-384, SHA-512, SHA3-512, SHAKE128, SHAKE25Calculate online SHA Hashes and HMAC
jsSHA is a JavaScript implementation of the entire family of SHA hashes as defined in ...
jsSHA is a JavaScript implementation of the entire family of SHA hashes as defined in ...
One Minute Wisdom
- The book One Minute Wisdom by Anthony de Mello, in PDF format, free. Collection of anecdotes and spiritual little stories.One Minute Wisdom is a book written by Anthony de Mello with short but profound religious and spiritual anecdotes. It will take less then a minute to ...
Render Function
- Vue js tutorial about render function, a way to make Vue components more dynamicallyThis tutorial is a basic presentation of the Vue js render function.
Render Function is an alternative to string templates, allowing you to make the Vue component dynamic ...
Render Function is an alternative to string templates, allowing you to make the Vue component dynamic ...
Mixins
- Tutorial Vue.js about mixins, basic presentation and examples, merged and replaced mixin`s dataMixins are JS objects that can be used to distribute reusable code among components. When a component uses mixin, all options of mixin become a part of ...
Vue JS - Transition and Animation
- JS tutorial, the transition and animation features available in Vue.js. How to create CSS Transition and Animation with Vue js.Transition with v-if and v-else
CSS Animation with Vue js
Transition at ...
Using v-model in form input fields
- Using Vue.js v-model directive in form input fields. Examples with textarea, checkbox, radio, select. Modifiers for input fieldsTextarea field
Checkbox input element
Radio buttons
Select list
The Vue.js v-model directive can be used to ...
The Vue.js v-model directive can be used to ...
Class and Style with Vue.js
- Vue.js tutorial, binding styles and classes dynamically to elements with v-bind:style and v-bind:class. Class in component
Binding CSS Classes Dynamically
CSS class in Vue Components
Binding inline styles With v-bind:style we can dynamically ...
Binding inline styles With v-bind:style we can dynamically ...
Vue JS Components
- Vue Components, basic presentation, creating and reusing components in html. Passing data to Component with Props and Slot
Events and Methods in Components
Passing data to Component with Props
Global ...
VueJS - Binding, v-bind
- How to manipulate or assign values to HTML attributes, change the CSS style, and assign classes with v-bind. Using v-bind with components
Binding HTML Style and Classes
Dynamic attributes with v-bind
v-bind and Components
v-bind ...
v-bind ...
Vue JS - Events
- How to define and use events in Vue.js with v-on directive. Dinamically events, shorthand and modifiers.
Multiple events in v-on
Event Modifiers
Key Modifier
Dynamic events
Listening for Events VueJS uses the ...
Listening for Events VueJS uses the ...
Creating Lists with v-for
- How to create html lists with the v-for directive in vue.js. v-for with array and objects
v-for with an object
v-for - detecting changes in source
Data ...
Latest Subjects on Forum
Speech to text without https
Pleasant Coursesweb,Is their anything posible without https for speech to text fill-in ?Or must I turn my SSL document on the XAMPP-server ?
..
Scrollbar permanently at the bottom in div
If Coursesweb have better advice I will follow ?I`ve decided to continue tinkering with Program O although it is quite outdated. Meight there are better tips to procede ..
GET_id not working in UnLink (delete file)
I searching for an hour for a solution; unlink seems not to work with GET id ..
Redirect according to browser type
Pleasant Coursesweb,I have two `simple` javascript what I wanna combine between detecting in two different browsers to script to another page.- Edge browser scipping to an page were ..
Happy Christmass (Thanks for all)
Pleasant Coursesweb,Almost Christmass Eve.... Whisingyou all the best + an healthy new year.All the support I have receivedis priceless thank you very much.I have been in minor for ..
local storage for speech is limited to round 30 words
Pleasant Coursesweb,The local storage for speech is limited to round 30 words.But may also be limited to a number of characters ?When I test it offline it is ..
Change the max upload size in XAMPP
Pleassant Marplo, hope all things are okey ?I have a question, I think I have server problem with uploading maximal upload-file (mb) is to less I need to ..
XAMPP-server not online
Pleassant Coursesweb,Finaly after some years also because covid-lock-down I shared my documment-file with the first lawyer.But 2 hours after My keyboard breakdown plus computer did not function ..
Block IP address
Strange activity`s (injection)Pleasant Coursesweb,I have whole day this visitor their is might a possibility in the code for something like injection.No-one ever made it to get further, & ..
Concentric circles (Donut SVG style)
Hi all,First of all, thank you to this community for giving life to a wonderful place to share & learn about HTML & CSS.I would like to ask ..
Today I want to learn ...
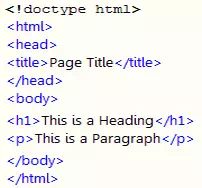
Example HTML

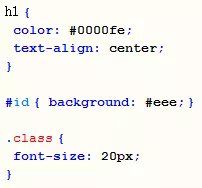
Example CSS

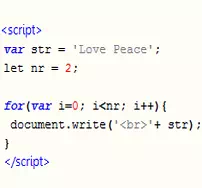
Example JavaScript code

PHP - MySQL
Creates dynamic and interactive webpages with data from database.
PHP - MySQL Course PHP LaravelPHP Code

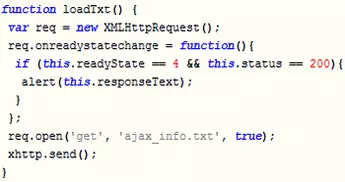
Example Ajax function